Antwort Wie schreibe ich eine ID in CSS? Weitere Antworten – Wie spricht man eine ID in CSS an
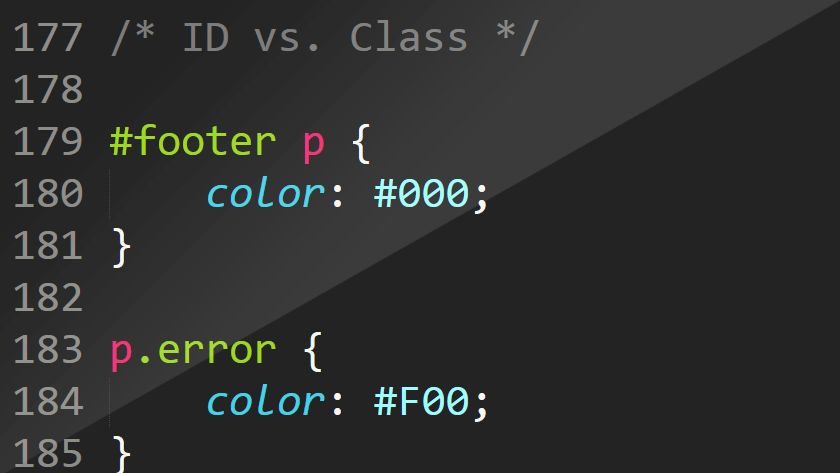
CLASS und ID – Bezeichner für CSS-Elemente. CSS-Elemente können über diese beiden „Bezeichner“ angesprochen werden. Dazu werden die HTML-TAGs um das Attribut class="klassenname" bzw. id="idname" erweitert.Allgemeines. Um auf die DGD als Ganzes zu verweisen, zitieren Sie die URL http://dgd.ids-mannheim.de mit dem Datum des letzten Zugriffs. Zusätzlich können Sie eine geeignete Publikation zitieren.Verwenden Sie class-Attribute, wenn die gleiche Stildefinition mehrere Male in einem Dokument benutzt werden soll. id-Attribute kommen zum Einsatz, wenn ein Stil nur auf ein einziges Element in einem Dokument angewandt werden soll.
Was ist ein ID-Selektor : Der ID-Selektor spricht das Element einer bestimmten ID im Elementbaum an. Die Schrift des Elements mit der ID autor wird fett dargestellt. Beachten Sie: Die Regeln für id s in HTML und CSS sind unterschiedlich. Zum Beispiel darf man in HTML inzwischen eine Ziffer an erster Stelle haben und vieles mehr.
Was ist ein id Attribut
Das id-Attribut wird verwendet, um eine eindeutige ID Für ein HTML-Element anzugeben. Es wird von CSS und JavaScript verwendet, um eine bestimmte Aufgabe für ein eindeutiges Element auszuführen. In CSS wird das id-Attribut mit dem Symbol # gefolgt von der ID-Bezeichnung beschrieben.
Wo schreibt man CSS in HTML : Es gibt drei Möglichkeiten die CSS-Anweisungen in eine HTML-Seite einzubinden:
- im <head> -Bereich eines HTML-Dokumentes.
- direkt im Quellcode per style-Attribut.
- in eine externe CSS-Datei mit der Endung . css.
CSS-ID bestimmt ein einzelnes Element
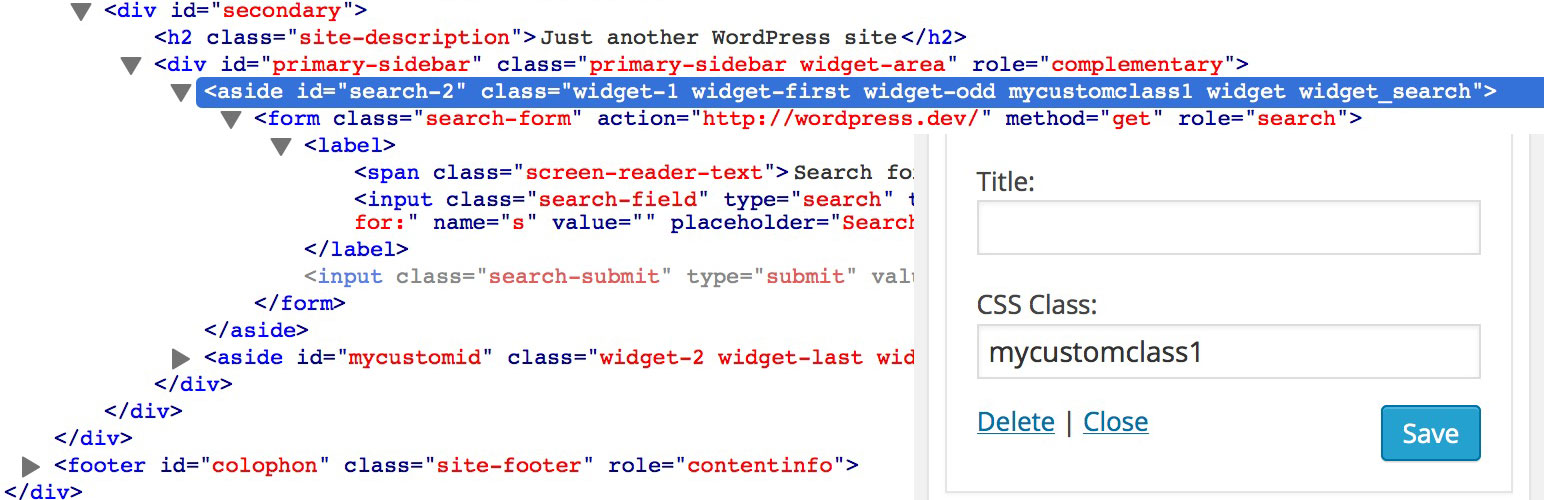
Im Gegensatz zur class sind IDs eindeutige Attribute. IDs zeichnen im HTML-Dokument lediglich ein Element aus. So darf eine bestimmte ID im gesamten Code auch nur einmal definiert werden.
Die Tag-Attribute id und class werden verwendet, um ein eindeutiges Element oder eine Gruppe aus mehreren Elementen zu kennzeichnen.
Welche CSS Klassen gibt es
Es gibt keine CSS-Klassen. Klassen sind ein semantisches Konzept von HTML, um gleichartige Elemente im Markup zu kennzeichnen, unter anderem mit dem Ziel, diese mit entsprechenden CSS-Selektoren ansprechen zu können. Auch mit JavaScript können Elemente anhand ihrer Klasse ausgewählt werden.CSS kennt folgende einfache Selektoren: Einfache Selektoren sind Universalselektor, Typselektor, Klassenselektor, ID-Selektor, Attributselektor und Pseudoklassen.Deklaration von Attributen:
Attribute werden deklariert, indem man auf oberster Ebene innerhalb der Klassendeklaration (also nicht innerhalb einer Methode!) den Datentyp des Attributs gefolgt von seinem Bezeichner schreibt.
id (Identifier) weist einem Tag einen Namen zu. id-Attribute werden als Ziel für CSS-Eigenschaften, interne Links innerhalb einer Seite und zur eindeutigen Identifizierung eines HTML-Elements in Javascript verwendet.
Welche 3 Methoden CSS anzuwenden gibt es : Dafür gibt es drei Möglichkeiten:
- Als Inline-Stil in einem HTML-Tag.
- Im Kopf der HTML-Seite. Die CSS-Befehle gelten dann für ein oder mehrere Tags.
- In einer externen Datei. So ist zentrales Layout für mehrere HTML-Seiten möglich.
Wie sieht ein Regelsatz in CSS aus : Regelsatz und Deklaration
Ein Regelsatz besteht aus: Einem Selektor oder einer Liste von Selektoren, gefolgt von. einem durch geschweifte Klammern begrenzten Bereich, in dem. eine oder mehrere Deklarationen stehen, in denen Eigenschaften ein Wert zugewiesen wird.
Wie ist eine CSS Datei aufgebaut
Eine CSS-Regel besteht aus der Bezeichnung für das Element, auf das die Regel zielt: dem CSS-Selektor (z.B. ein h1-, ein p- oder div-Tag). Außerdem besteht sie aus Eigenschaften wie color und einem Wert wie red, die dem Element zugewiesen werden.
Das id-Attribut wird verwendet, um eine eindeutige ID Für ein HTML-Element anzugeben. Es wird von CSS und JavaScript verwendet, um eine bestimmte Aufgabe für ein eindeutiges Element auszuführen. In CSS wird das id-Attribut mit dem Symbol # gefolgt von der ID-Bezeichnung beschrieben.Mit CSS können Sie Farbe, Schriftgröße und weiterer Eigenschaften einzelner DOM-Elemente in HTML-Seiten beeinflussen. CSS sieht so ähnlich aus wie JSON. CSS Lernen ist nicht sehr schwer, benötigt jedoch aktive Übung. Sie benötigen nur einen Rechner mit einem Dateisystem, einem Browser und einem Texteditor.
Wie werden CSS Klassen gekennzeichnet : Klassen und IDs werden im HTML definiert und im CSS mit '. ' (für Klassen) und '#' (für IDs) gekennzeichnet. Sie zielen auf HTML-Elemente mit bestimmten Klassen- oder ID-Namen ab. Das <p>-Tag ohne zugewiesene Klasse oder ID wird von den Klassen- oder ID-Selektoren nicht beeinflusst.