Antwort What is the difference between display flex and inline-flex? Weitere Antworten – What is the difference between inline-flex and display flex

The display: inline-flex property will make the element a flexbox container and the container will be inline. They can adjust their size. The items inside the container are also inline. The display: flex property will make the items of the container inline but the container will block the whole row.In a perfect world of browser support, the reason you'd choose to use flexbox is because you want to lay a collection of items out in one direction or another. As you lay out your items you want to control the dimensions of the items in that one dimension, or control the spacing between items.The display: flex property enables the flexbox layout mode, allowing you to manipulate elements' alignment, spacing, and order within a container.

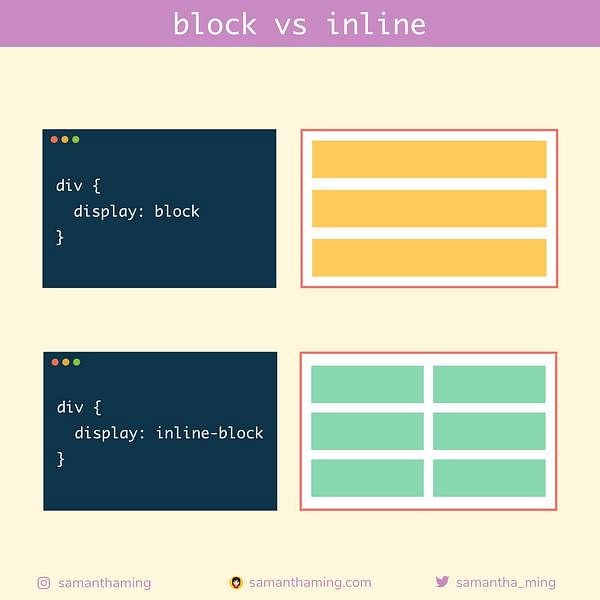
What is the difference between inline and block display : block. The element generates a block box, generating line breaks both before and after the element when in the normal flow. inline. The element generates one or more inline boxes that do not generate line breaks before or after themselves.
What is the difference between inline and display inline
Compared to display: inline , the major difference is that inline-block allows to set a width and height on the element. Also, with display: inline , top and bottom margins & paddings are not respected, and with display: inline-block they are.
What is the advantage of display flex in CSS : CSS Flexbox
It is useful in allocating and aligning the space among items in a grid container. It works with various kinds of display devices and screen sizes. Flex layout makes it easier to design and build responsive web pages without using many float and position properties in the CSS code.
It is useful in allocating and aligning the space among items in a grid container. It works with various kinds of display devices and screen sizes. Flex layout makes it easier to design and build responsive web pages without using many float and position properties in the CSS code.
Grid and flexbox. The basic difference between CSS grid layout and CSS flexbox layout is that flexbox was designed for layout in one dimension – either a row or a column. Grid was designed for two-dimensional layout – rows, and columns at the same time.
What is the use of inline Flex
What Is an inline-flex Value in CSS inline-flex tells browsers to display the selected HTML element as an inline-level flexible box model. In other words, setting an element's display property's value to inline-flex turns the box model into an inline-level flexbox.Flexbox properties can be categorized into 2 main types:
- Container properties (flex-direction, flex-wrap, justify-content, align-items, align-content)
- Flex Item properties (order, flex, flex-grow, flex-shrink, align-self)
The display option of inline tells the element to fit itself on the same line. Since both paragraph elements use the inline display, they both sit on the same line with each other. To show how this works with the elements, the paragraph tags have ids in the image below.

LaTeX allows two writing modes for mathematical expressions: the inline math mode and display math mode: inline math mode is used to write formulas that are part of a paragraph. display math mode is used to write expressions that are not part of a paragraph, and are therefore put on separate lines.
What is the difference between display flex and display inline flex Mcq : The display:inline-flex does not make flex items display inline. It makes the flex container display inline. The main difference between display: flex and display: inline-flex is that display: inline-flex will make the flex container an inline element while its content maintains its flexbox properties.
What is the difference between display float and flexbox : Float: An older CSS technique primarily used for text wrapping around elements, can lead to complex layouts, and requires clearing for proper positioning. Flexbox (Flexible Box Layout): A modern CSS technique designed for creating complex and responsive layouts within a container.
Is flexbox still being used
It turns out it's now used as the main layout system for modern web pages. Flexbox is a one-dimensional layout system that we can use to create a row or a column axis layout.

You can combine them by using a Flexbox container inside a CSS Grid container. Note, however, that you cannot use a CSS Grid Container inside a Flexbox container.CSS Grid is for layout; Flexbox is for alignment. Now, create a grid container using display: grid and then create some rows and columns. We create our design very simply, without having to use hacks such as float or positioning our elements, and without having to create many flex containers.
What is display inline : display: inline means that the element is displayed inline, inside the current block on the same line. Only when it's between two blocks does the element form an 'anonymous block', that however has the smallest possible width.



