Antwort Warum verwenden wir Flexbox in CSS? Weitere Antworten – Was macht Flexbox

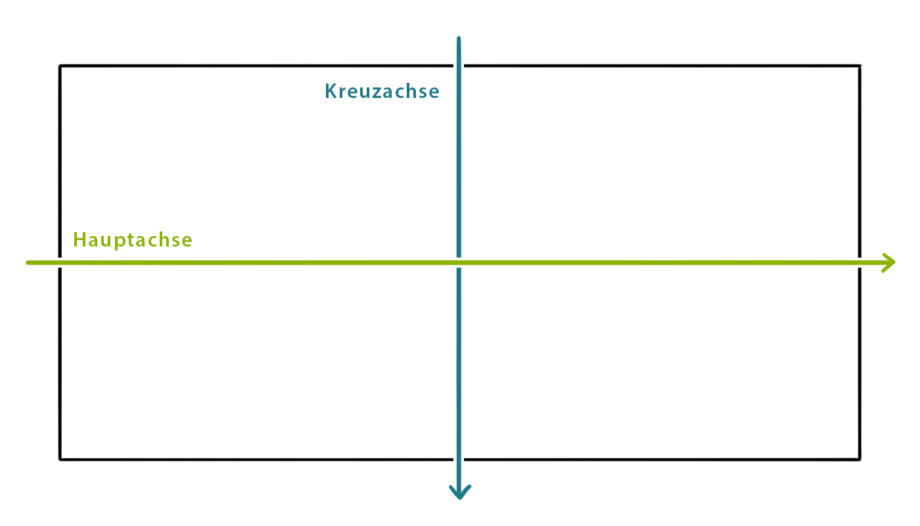
Die Flexbox (oder genauer: das CSS Flexible Box Layout) funktioniert intelligenter und dynamischer: Das Layout passt sich (ganz im Sinne von Responsive Design) flexibel an das verwendete Display an. Platz wird aufgefüllt oder Elemente enger zusammengeschoben, damit alles sichtbar bleibt.Die Eigenschaft flex-Basis definiert die gewünschte Anfangsgröße für Flex-Items. Der Standardwert ist flex-Basis: Auto. Und das bewirkt bei der Berechnung der Flex-Items Größe, dass der Browser schaut, ist irgendwo width oder height definiert, wenn ja, dann nimmt er diesen Wert.Die Eigenschaft justify-content legt fest, wie die einzelnen flexiblen Elemente entlang der Hauptachse angeordnet werden. Folgende Angaben sind möglich: flex-start : Alle Elemente werden linksbündig angeordnet.

Auf welche Elemente des Flex Containers hat Display Flex Einfluss : Ob flex oder inline-flex – flex hat keinen Einfluss auf die Ausrichtung der Elemente in einer Flexbox, sondern regelt nur, wie sich Flex-Elemente gegenüber benachbarten Elementen verhalten. Es spricht aber nichts dagegen, Blöcke innerhalb eines Flex-Containers selber zu Flex-Containern zu machen.
Was ist Flex in HTML
Die Eigenschaft flex ist die zusammenfassende Eigenschaft von flex-grow, flex-shrink und flex-basis. Sie gibt dem Element eine Breite relativ zu den anderen flexiblen Geschwisterelementen und in Abhängigkeit vom zur Verfügung stehenden Platz. Der oben verwendete Wert flex: auto entspricht flex: 1 1 0% .
Was ist Flex Wrap : Die Eigenschaft flex-wrap legt fest, ob sich die Flex-Items an die Breite der Zeile anpassen sollen, oder ihre vorgegebene Breite darstellen sollen. In letzterem Fall kommt es zu einem Zeilenumbruch.
Droge "Flex" enthält gefährliche Substanz MDPV
Die Substanz dahinter ist Methylendioxypyrovaleron (MDPV). Auf dem Markt wird MDPV als "Badesalz" oder "Pflanzenreiniger" angeboten, um den eigentlichen Inhalt, das Rauschgift, zu verschleiern.

flex-grow. Mit der Eigenschaft flex-grow können Sie einem flexiblen Element einen Wachstumsfaktor zuordnen. Wenn Sie den Wert von flex-grow erhöhen, verbreitern Sie es entsprechend.
Was macht Display Flex in HTML
display:flex stellt alle direkten Nachkommen eines Elements in Zeilen oder Spalten dar. Die Nachkommen müssen nicht einmal vom selben Typ sein. Der Flex-Container passt ohne weitere Angaben die Breite seiner Nachkommen an den Inhalt an. Alle Elemente in einer Reihe bekommen dieselbe Höhe.Ausrichtung
| Ausrichtung | Verhalten |
|---|---|
| center | Die Flex-Elemente sind auf der Hauptachse zentriert. |
| space-between | Die Flex-Elemente sind gleichmäßig entlang der Hauptachse verteilt, wobei das Start- und das Endelement am Rand des Containers platziert sind. |
Winkelschleifer (Gattungsname Flex) mit einem Kegelradgetriebe zwischen Motorwelle und Spindel; meist mit Schrupp- und Trennscheiben mit 115 bis 230 mm Durchmesser verwendet. Geradschleifer ohne Winkelgetriebe.
Die Bezeichnung "Flex" wurde in der Alltagssprache für den Winkelschleifer übernommen. Mittlerweile gibt es viele weitere Hersteller auf dem Markt. Die Einführung des Winkelschleifers erleichterte die Arbeit auf der Baustelle enorm. Insbesondere das Durchtrennen von Metall und Beton wurde dadurch deutlich einfacher.
Was ist Flex-Shrink : flex-shrink legt fest, um welchen Faktor ein Flex-Item gegenüber den anderen Flex-Items schrumpft, wenn der Raum des Flex-Containers zu klein wird. Der Vorgabewert ist 1 – anteilig. flex-shrink : 0 verhindert das Verkleinern des Flex-Items.
Warum ist CSS besser als HTML : Im Unterschied zu HTML bringt die CSS-Datei keine dynamischen Inhalte auf Ihre Website. Mit ihr legen Sie fest, wie ein Browser Texte und Bilder darstellt. Außerdem gestalten Sie mit CSS das Grundgerüst Ihrer Homepage. Ränder, Hintergründe und Fuß- oder Kopfzeilen entstehen in einem Cascading Style Sheet.
Was macht Display in CSS
stellt ein Element als Blockelement oder -box dar, das einen Zeilenumbruch vor und nach dem Element erzeugt. entfernt alle Eigenschaften eines Elements, aber läßt seine Inhalte unangetastet.
Was muss ich beim Flexen beachten Achte auf jeden Fall darauf, beim Arbeiten mit dem Winkelschleifer immer eine Schutzbrille, schnittfeste Arbeitshandschuhe, schwer entflammbare und enganliegende Arbeitskleidung sowie festes Schuhwerk zu tragen. Lange Haare solltest du hochbinden.Das Unternehmen gehört seit 2013 der chinesischen Chervon Holdings Ltd. Der Markenname "Flex" verselbstständigte sich mit der Zeit und wird teilweise nicht nur im deutschsprachigen Raum von Anwendern umgangssprachlich für Winkelschleifer verwendet, das davon abgeleitete Verb flexen für trennschleifen.
Was muss ich beim Flexen beachten : Was muss ich beim Flexen beachten Achte auf jeden Fall darauf, beim Arbeiten mit dem Winkelschleifer immer eine Schutzbrille, schnittfeste Arbeitshandschuhe, schwer entflammbare und enganliegende Arbeitskleidung sowie festes Schuhwerk zu tragen. Lange Haare solltest du hochbinden.